Menggedit Menu Utama Blog Agar Terlihat Profesional Untuk Para Blogger Mudah
Menggedit Menu Utama Blog Agar Terlihat Profesional - Kali ini Saya ingin berbagi pengalaman dalam menganti template yang di mana kode template yang Saya pakai itu berbeda dengan contoh tutorial tutorial yang ada di internet,setelah beberapa hari kemudian Saya mengotak atik template ini,akhirnya ketemu solusinya,dan ternyata sangat simple untuk mengatur template tersebut .

Contoh ss kode HTMLnya seperti ini:
Umumnya Kita mengganti template Blog di bagian menu utama itu dari HTML nya,tapi untuk template yang menggunakan kode seperti contoh di atas.Kita mengeditnya bisa dari kode HTMLnya tapi lebih mudah di edit dari opsi TATA LETAK yang ada di blog Kita.
BERIKUT LANGKAH LANGKAH MENGEDIT :
Di dalam dasbor Blog masuk ke menu TATA LETAK.
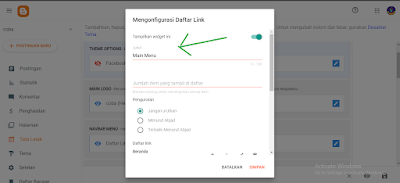
Kemudian cari opsi pengaturan menu Utama contohnya di template yang Saya pakai,dari pembuat template nya diberi judul Main Menu.
Jika sudah ketemu,scroll kebawah kemudian tinggal di edit sesuai ke inginan.Tapi kali ini Saya akan menjelasakan dari nol jadi semua menu yang ada, silahkan dihapus dulu semua.
Jika sudah, buat nama Menu Utama baru,yang akan muncul di tampilan awal Blog.Dengan cara klik Tambahkan Item Baru,
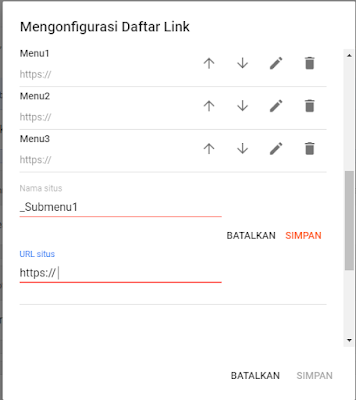
kemudian masukan nama menu utama serta link ke artikel menu tersebut.
Di atas adalah cara membuat Menu utama,sekarang Saya akan membuat SubMenu jadi Menu di dalam Menu utama.
Di dalam membuat Submenu sedikit beda dari membuat MenuUtama yaitu Submenu di beri garis bawah di awal nama seperti gambar di atas,agar bisa menjadi Submenu.
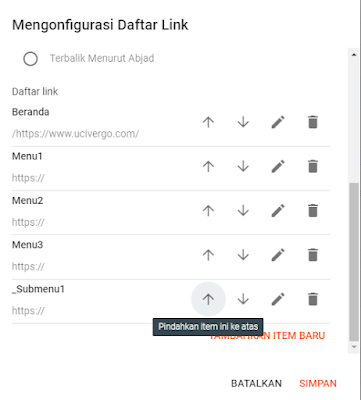
Kemudian setelah Submenu jadi,Kita pindah Submenu ini ke bawah menu yang akan di isi Submenu.
Jika ingin membuat Submenu leibih dari satu akukan cara di atas berulang ulang.
Selanjutnya Saya akan membuat Micromenu atau menu yanag ada di dalam Submenu.
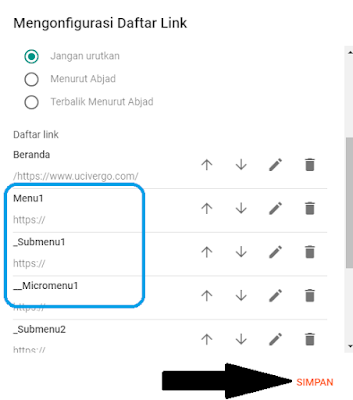
cara membuatnya sama dengan cara membuat Submenu,hanya saja yang membedakan adalah jumlah garis bawah awal nama menu tersebut,yaitu jika Submenu menggunakan 1 garis bawah ,di Micromenu menggunakan 2 garis bawah seperti contoh di bawah ini.
Contoh di atas menggunakan 2 garis bawah micromenu ,kemudian tinggal pindah posisi micromenu tersebut di bawah Submenu yang akan di isi,seperti gambar di bawah ini:
Setinggan di atas akan menjadi seperti contoh di bawah ini:
Jika dirasa sudah sesuai harapan ,tinggal klik menu Simpan yang ada di kanan bawah dan bisa di cek di tampilan situsnya,
Semoga bermanfaat,
Thanks.